About Vector Images
/
0 Comments
Continued from Page 1: About Bitmap Images
About Vector Images
Although not as commonly used as bitmap graphics, vector graphics have a lot of virtues. Let's explore them now.
Vector images are made up of many individual, scalable objects. These objects are defined by mathematical equations rather than pixels, so they always render at the highest quality. Objects may consist of lines, curves, and shapes with editable attributes such as color, fill, and outline. Changing the attributes of a vector object does not effect the object itself. You can freely change any number of object attributes without destroying the basic object. An object can be modified not only by changing its attributes, but also by shaping and transforming it using nodes andcontrol handles. For an example of manipulating an object's nodes, see my CorelDRAW tutorial ondrawing a heart.
Because they're scalable, vector-based images areresolution independent. You can increase and decrease the size of vector images to any degree and your lines will remain crisp and sharp, both on screen and in print. Fonts are a type of vector object.
Another advantage of vector images is that they're not restricted to a rectangular shape like bitmaps. Vector objects can be placed over other objects, and the object below will show through. See the example images on this page. The vector circle and bitmap circle appear to be exactly the same when seen on a white background. But when you place the bitmap circle over another color, it has a rectangular box around it, from the white pixels in the image.
Vector images have many advantages, but the primary disadvantage is that they're unsuitable for producing photo-realistic imagery. Vector images are usually made up of solid areas of color or gradients, but they cannot depict the continuous subtle tones of a photograph. That's why most of the vector images you see tend to have a cartoon-like appearance. Even so, vector graphics are continually becoming more advanced, and we can do a lot more with vector drawings now than we could a decade ago. Today's vector tools allow you to apply bitmapped textures to objects giving them a photo-realistic appearance, and you can now create soft blends, transparency, and shading that once was difficult to achieve in vector drawing programs.
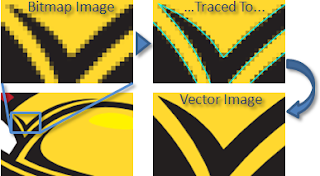
Vector images primarily originate from software. You can't scan an image and save it as a vector file without using special conversion software. On the other hand, vector images can, quite easily, be converted to bitmaps. This process is called rasterizing. When you convert a vector image to a bitmap, you can specify the output resolution of the final bitmap for whatever size you need. It's always important to save a copy of your original vector artwork in itsnative format before converting it to a bitmap; once it has been converted to a bitmap, the image loses all the wonderful qualities it had in its vector state. If you convert a vector to a bitmap at a size of 100 by 100 pixels and then decide you need the image to be larger, you'll need to go back to the original vector file and export the image again. Also keep in mind that opening a vector image in a bitmap editing program usually destroys the vector qualities of the image and converts it to raster data.
The most common reason for wanting to convert a vector to a bitmap would be for use on the Web. At this time, the most common and accepted format for vector images on the Web isShockwave Flash (SWF). Another standard for vector images on the Web is SVG, a graphics programming language based on XML. Due to the nature of vector images, they are bestconverted to GIF or PNG format for use on the Web.
Common vector formats include:
• AI (Adobe Illustrator)
• CDR (CorelDRAW)
• CMX (Corel Exchange)
• CGM Computer Graphics Metafile
• DXF AutoCAD
• WMF Windows Metafile
• AI (Adobe Illustrator)
• CDR (CorelDRAW)
• CMX (Corel Exchange)
• CGM Computer Graphics Metafile
• DXF AutoCAD
• WMF Windows Metafile
Popular vector drawing programs are:
• Adobe Illustrator
• CorelDRAW
• Xara Xtreme
• Serif DrawPlus
• Adobe Illustrator
• CorelDRAW
• Xara Xtreme
• Serif DrawPlus
What About Metafiles?
Metafiles are graphics that contain both raster and vector data. For example, a vector image that contains an object which has a bitmap pattern applied as a fill, would be a metafile. The object is still a vector, but the fill attribute consists of bitmap data.
Metafiles are graphics that contain both raster and vector data. For example, a vector image that contains an object which has a bitmap pattern applied as a fill, would be a metafile. The object is still a vector, but the fill attribute consists of bitmap data.
Common metafile formats include:
• EPS (Encapsulated PostScript)
• PDF (Portable Document Format)
• PICT (Macintosh)
• EPS (Encapsulated PostScript)
• PDF (Portable Document Format)
• PICT (Macintosh)
Key Points About Vector Images
• scalable
• resolution independent
• no background
• cartoon-like
• inappropriate for photo-realistic images
• metafiles contain both raster and vector data
• scalable
• resolution independent
• no background
• cartoon-like
• inappropriate for photo-realistic images
• metafiles contain both raster and vector data
Back to Page 1: About Bitmap Images
Vector Services